
最近、オンラインでプログラミングを学べるサービスが増えています。
今回、CodeCamp(コードキャンプ)というマンツーマンでプラグラミングやWebデザイン、アプリ開発などを学べると評判のサービスが無料体験レッスンを行っていて、興味があったので体験受講してみました。
コードキャンプで学べるコース
2016年4月11日現在で確認できるコースは下記のものがあります。
- HTML5/CSS3
- JavaScript
- PHP/MySQL
- WordPress
- Androidアプリ開発
- マスター
- スタンダード
- Java&Androidアプリ開発
- Java
- iPhoneアプリ開発
- Photoshop
- Illustlator
- WebデザインLite
- Webデザイン
- Bootstrap
コードキャンプの特徴
コードキャンプを実際に使ってみてわかった特徴などをまとめてみます。
レッスンにはWebブラウザとハングアウトを利用
授業は、Webブラウザ(Chrome推奨)でコードキャンプの管理画面にログインし、教科書とエディタを使いつつ、Googleのハングアウトも利用します。ハングアウトはスカイプのようなビデオチャットアプリなのですが、画面を共有する機能があり、そちらを使って講師の画面をみたり、自分の画面を講師に見てもらいながらアドバイスをもらうのに使用します。
僕は授業開始時、余計な画面をたくさん開いてしまっていたので慌ててウィンドウを閉じまくりました。授業開始前には余計なものを閉じつつ、LINEやFacebookなどのアプリの通知も止めておいたほうが精神衛生上いいでしょう。
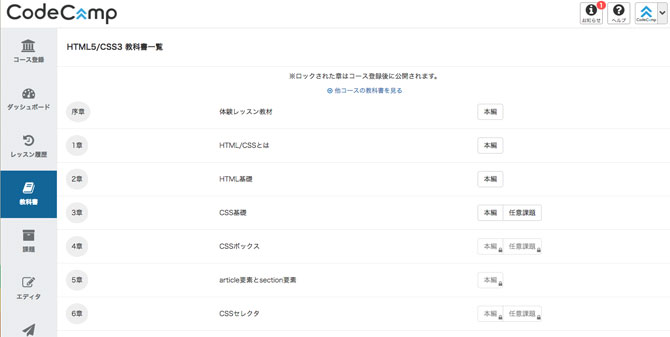
教科書はブラウザで閲覧
管理画面にログインし、コースを選択するとそれぞれのコースのダッシュボードに入り、教科書やレッスン履歴、進捗状況などが確認できます。無料会員でも各コース最初のいくつかの教科書の内容は確認できますので、興味のあるコースがあれば、まず教科書を確認してみるのも良いかもしれません。

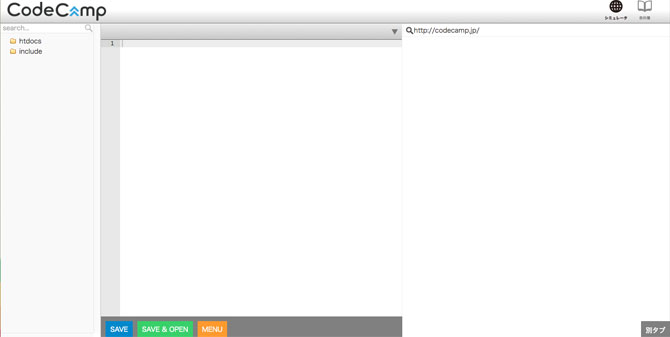
授業ではエディタを使用
授業ではエディタを使います。
左側にはファイルの階層、中央にエディタ、右側には教科書を表示することができます。
基本的には右側に表示させた教科書をなぞって講師の指示に従いながら、エディタにコードを書き、セーブしてブラウザなどで確認するというのを繰り返していく流れになりそうです。(アプリ開発などでどのように確認するのかは未確認)
エディタには行数が表示され、画面が講師に見えているため、何行目を書き換えてくださいなどの指示もわかりやすいです。

レッスンは1コマ40分
コードキャンプのレッスンの1コマは40分となっています。
これは短く感じるかもしれませんし、実際に体験レッスンではあっという間に40分経ってしまいました。
しかし、使い方がよくわかってなかったうえでの40分でしたので、慣れたうえで40分間マンツーマンで授業を受けるとなれば、かなり有意義なものになるのではないかと思います。特にプログラミングなどでは難しいことが多いので一気に詰め込むよりは、集中力を失わずに授業をうけれられる単位として40分という時間は丁度いいのかもしれません。
受講可能時間
授業は曜日を問わず、10時〜23時40分の間で予約を入れたうえで、受講することが可能です。
受講料金と支払い方法
この記事を書いている段階ではパッケージコースと単科コースがあり、それぞれ下記のような料金体系となっています。
支払いはPayPalを利用したクレジットカード払いと銀行振込の2つで、クレジットカード会社と別途契約することで3〜24回の分割支払いも可能です。
パッケージコース
| コース名 | 学習内容 | 標準受講回数 | 標準受講期間 | 受講料 |
|---|---|---|---|---|
| マスター | HTML5 / CSS3 JavaScript / jQuery PHP / MySQL |
90回 | 4ヶ月 | ¥298,000(税別) |
| スタンダード | HTML5 / CSS3 JavaScript / jQuery |
35回 | 2ヶ月 | ¥128,000(税別) |
| Java&Androidアプリ開発 | Java / Android | 70回 | 3ヶ月 | ¥298,000(税別) |
| Webデザイン | Photoshop / Illustrator HTML5 / CSS3 JavaScript / jQuery |
59回 | 4ヶ月 | ¥198,000(税別) |
| WebデザインLite | Photoshop / Illustrator | 24回 | 2ヶ月 | ¥88,000(税別) |
単科コース
| コース名 | 学習内容 | 標準受講回数 | 標準受講期間 | 受講料 |
|---|---|---|---|---|
| PHP/MySQL | PHP / MySQL | 55回 | 3ヶ月 | ¥198,000(税別) |
| Androidアプリ開発 | Android | 40回 | 2ヶ月 | ¥196,000(税別) |
| iPhoneアプリ開発 | iPhone | 30回 | 2ヶ月 | ¥147,000(税別) |
| Java | Java | 30回 | 1ヶ月 | ¥138,000(税別) |
| JavaScript | JavaScript / jQuery | 20回 | 1ヶ月 | ¥88,000(税別) |
| HTML5/CSS3 | HTML5 / CSS3 | 15回 | 1ヶ月 | ¥48,000(税別) |
| Photoshop | Photoshop | 12回 | 1ヶ月 | ¥48,000(税別) |
| Illustrator | Illustrator | 12回 | 1ヶ月 | ¥48,000(税別) |
| Bootstrap | Bootstrap | 8回 | 1ヶ月 | ¥48,000(税別) |
受講期間
それぞれのコースは受講期間が定められていて、その期間内にコースを終わらせる必要があります。
期限が切れてしまうと受講できなくなるそうですが、期間があると言ってもスケジュールに無理があるようなものではなく、常識的な期間なので心配する必要はないでしょう。むしろ、その期間で終えることができないのであれば、そもそも身につけることは出来ないように思います。
無料体験レッスン受講までの流れと手順
この手のサービスを利用するのが初めてだったのと、サイトを見てもどのように始まるのかちょっとイメージが湧かなかったので、受講までの流れを簡単に説明します。
無料会員登録
サイトにてメールアドレス・GoogleまたはFacebookアカウントにて会員登録します。
プログラミングのオンラインスクールCodeCamp
![]()
コースを選択し日時を予約
コースを選択すると講師の予定が確認できるので、予約できる時間に予約します。
事前準備
コードキャンプはハングアウトを使用しますので、必ずインストールしておきましょう。
Google ハングアウト
会員登録した時点で教科書の中身が確認できると思いますので、事前に確認しておくと授業の時間を無駄にしなくて済むと思います。
受講時間
受講時間になるとダッシュボードに『受講を開始する』みたいなボタンが出てきますので、そちらをクリックすると講師のハングアウトにつながります。あとは講師の指示に従って画面を共有し、教科書に沿って行くことになると思います。
コードキャンプの無料体験レッスンを受けてみた感想
オンラインで学習でするものに関してはこれまで、DMM英会話しか体験したことがありませんでした。
DMM英会話のオンライン英会話無料体験レッスンを受講してみた感想
今回、プログラミングなどを学べるコードキャンプを利用してみて思ったことをまとめます。
空き時間で効果的に学習できる
場所や時間帯をある程度選べたうえで授業が受けられるのはかなり魅力的です。通勤や通学中などの移動時間にあらかじめスマホで教科書を見て予習しておき、わかりにくかった部分や、つまづきそうなところ、質問内容などをまとめておくことで、授業をより濃密な時間にすることも可能です。
プログラミング学習はマンツーマンが適している
英語など語学学習の場合は、他の人の会話や表現などを聞いていてもある程度勉強になる点がある気がします。しかし、プログラミング学習の場合、他人の画面を見たりすることもなく、それぞれつまづいている場所が異なります。そのため、スクールで講師が他の生徒をみている間は、質問することは出来ず、その生徒のつまづきも参考にしにくいため、無駄な時間が生じてしまうかと思います。
つまり、プログラミングこそ、スクールなどで学ぶより、コードキャンプのようなマンツーマン形で学習するのが向いているのではないでしょうか。
講師との相性は大事
オンライン英会話を受講したときも感じたのですが、マンツーマンだと講師の良し悪しによって満足度が大きく変わると思います。
僕が教わった講師の方はとても感じの良い方で、融通も効きそうな柔軟な方でした。教科書が早く終わってしまえば、そこから外れた内容でもある程度柔軟に相談に乗れるとのことでしたが、この辺りは講師によって対応が異なると思いますので、自分にあった先生が見つかればかなり充実したものとなりそうです。
今回は興味があって受講した無料体験だったのですが、何か集中して学ぶ時には、彼のような融通の効く講師の方だといいと思いました。
疑問をその場で聞けるのはいい
本を読んだりなど独学で学んでいると、引っかかった部分を抱えながらとりあえず前に進まなければならないか、中断してその部分を調べる必要が出てきます。その点、マンツーマンで教わっていると小さな疑問をすぐに講師に質問できるのがいいと思います。自分で調べることも大切ですが、新しいことを学んでる時は時間を費やすべきでないロスも結構あると思います。
地方の方には特に便利
地方に住んでいると物理的にスクールに通うことがでかったり、近くに教わったり、相談できる仲間が作りにくいということはあると思います。
そんな時に一線で活躍するエンジニアに直接マンツーマンで教わることができるのはとても魅力的なのではないでしょうか。
というわけで、コードキャンプを受けて感じたのは
- 価格は決して安くないがスクールに通うよりは安価
- つまずいた時点ですぐに質問できる
- マンツーマンなので講師との相性は大事
- 時間と場所が選べる
コースの種類も今後増えていくようです。
興味が湧いた方がいれば、まずは無料体験レッスンを受けてみてはいかがでしょうか。
2016/4/13 追記:法人向けの研修プランもあり、助成金も利用できるようです。
経営者の方なんかは企業研修に利用してみることを検討してみてもいいのではないかと思います。
![]()
この記事が気に入ったら
いいね!しよう
最新情報をお届けします
Twitterでgappackerをフォローしよう!
Follow @gappacker コードのないプログラミング本『教養としてのプログラミング講座』
コードのないプログラミング本『教養としてのプログラミング講座』